Bootstrap 簡介: 前端開發者的福音

Bootstrap 是一個由 HTML、CSS 和 JavaScript 寫成的框架。
它快速方便解決前端開發者,在進行 RWD 自適應 網頁時,需面臨切換不同語言繁雜作業。
簡單來說:bootstrap 可以敏捷快速的完成網站前端建置。
Bootstrap 包含了
- 基本的模組- Grid、Typography、Tables、Forms、Buttons 和Responsiveness
- 前端組合包- Dropdowns、Navigation、Modals、Typehead、Pagination、Carousal、Breadcrumb、Tab、Thumbnails、Headers 等等
使用 bootstrap 進行基本的 RWD 開發非常簡便。
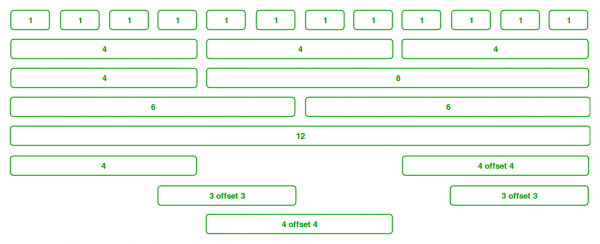
只要先記住: bootstrap 切版是以 Grid 系統概念下去切分。
Bootstrap 將網頁分為十二欄
如果版面分兩格,就是兩格–各自六欄的寬度 (2*6 = 12)
如果版面分三格,就是三格-各自四欄的寬度 (3*4 = 12)
接下來,就是神奇之處。
你只要在 html 元素內的 class 屬性,加入 col-4 這樣的 類別值,
Boostrap 就會自動為你將 該 html 元素,自動切分好 佔據 4 欄的寬度,非常神奇。
另外搭配,其 breakpoint (斷點)機制,你就能指定在什麼樣的設備(例如 手機、平板、PC)底下,
該 html 元素要佔據多少欄的寬度。
例如:col-md-4 ,就代表了 在平板設備下,該元素佔據4欄寬。
綜上所述, 在 bootstrap 面世前,前端開發者需要一點一滴手刻 css 來達成 RWD 的效果。
Boostrap 出現後,前端開發者能將時間大幅度節省下來,將精力投資在 UI/UX 的互動優化上面,打造出更適合使用者操作的介面。